만든 웹페이지를 모바일이나 태블릿에서 볼만하게 만들어주는 방법을 알아 보겠습니다. <head>에다가 <meta name="viewport" content="width=device-width">를 지정합니다. 화면의 폭을 디바이스의 폭만큼 지정하라는 meta태그입니다. 여기에 initial-scale=1.0을 추가하면 화면을 확대하지도 축소하지도 않은 상태에서 웹페이지를 시작하라는 뜻입니다. 기계적으로 이 코드를 넣으면 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>HTML - 수업소개</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1><a href="index.html">HTML</a></h1>
<ol>
<li><a href="1.html">기술소개</a></li>
<li><a href="2.html">기본문법<a/></li>
<li><a href="3.html">하이퍼텍스트와 속성</a></li>
<li><a href="4.html">리스트와 태그의 중첩</a></li>
</ol>
<h2>선행학습</h2>
본 수업을 효과적으로 수행하기 위해서는 웹애플리케이션에 대한 전반적인 이해가 필요합니다. 이를 위해서 준비된 수업은 아래 링크를 통해서 접근하실 수 있습니다.
</body>
</html>
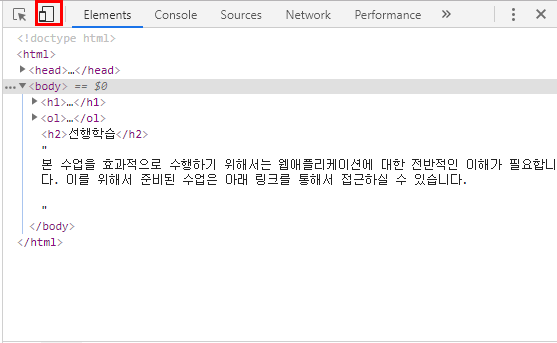
크롬 웹브라우저에서 F12버튼을 눌러 개발자 도구를 실행합니다. 그 후 위의 사각형 버튼을 누릅니다.

그러면 Responsive를 클릭 후 원하는 기기를 선택합니다. 그러면 그 기기에서 나타나는 화면을 볼 수 있습니다.
'HTML' 카테고리의 다른 글
| [HTML] HTML video 태그 (0) | 2019.05.23 |
|---|---|
| [HTML] 외부문서삽입(iframe) (0) | 2019.05.12 |
| [HTML] 정보로서의 html (0) | 2019.05.08 |
| [HTML] <form> 태그 (0) | 2019.05.08 |
| [HTML] html table (0) | 2019.05.08 |



